By Sean Wray, Thulam Tran, Aleana Wright
Competing in Solace’s first ever in-person student-only hackathon was a lot of fun – but admittedly also a stressful endeavor. With this blog post we’ll try to give you a glimpse into how things worked, and how our team was able to put together a fun application using Solace’s software.
Part 1: The Day Begins
For most of the past three years, in-person events have been few and far between. Solace co-op terms during the pandemic were almost entirely remote. However, as 2023 sees an even greater return to normalcy, it has been great to take part in in-person activities again. The first ever Solace hackathon was a great example of this, and though in-person attendance was optional it was great to see a large number of people make it out to the Kanata headquarters.

Ed and Michael explain the rules to the first ever Solace Hackathon participants
Upon arriving at HQ, the 2023 winter co-ops met with Ed Funnekotter, senior vice president of core development, and Michael Cardy, senior software developer. They told us what we would be working on – using the JavaScript Node API and Solace technology we would have free rein to design an application. We were put into teams of 3-4 people and told that throughout the day we could ask for assistance from Ed and Michael. With that we met our teams, found a place to work and started discussing what on earth we were going to make.

The Magnificent Seven Hackathon Teams. Our team was missing a member so fortunately Thulam was able to sub in!
Part 2: The K.I.S.S. Philosophy
Our team consisted of three people: Sean Wray, a co-op student from Algonquin college working in customer documentation, Thulam Tran, a co-op computer science student from UOttawa working in cloud R&D, and Aleana Wright, a software developer co-op from uOttawa on the cloud integration team. We found a quiet meeting room on the fifth floor (not hard to do!) and started discussing our options. When you only have one day, and realistically five or so hours of actual programming time (eight hours minus one hour for orientation, one hour for lunch and one hour for presentations…), your options are quite limited in what you can accomplish. From design to execution, we realized we had two paths – try a complex idea that we would likely not have time to execute, or a simple idea that we could at least put something together for by four o’clock. We chose the latter and decided on making a simple Solace-based version of the popular card game “War”. Our goal was to at least have the following:
- Images of cards being drawn from a deck at random.
- A point system tied to whichever card was drawn.
- A display section showing your card and your opponent’s card.
- Game rooms organized by Solace Topic Hierarchy.
With our idea in place, we ran it by the judges, Michael and Ed, who warned us that something as simple as using JavaScript to place card images on a screen can be deceptively difficult (spoiler alert: true) but they approved the idea and sent us on our way.
Part 3: The Game
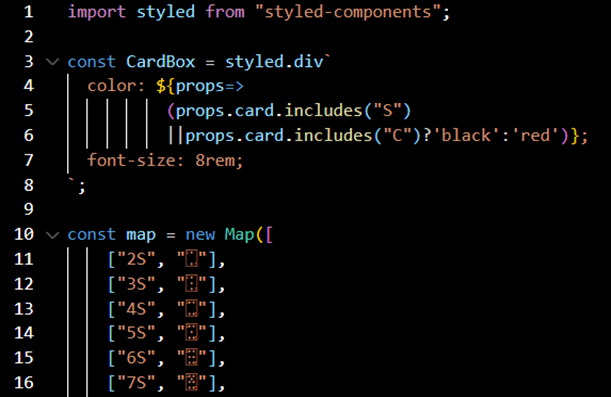
We decided to start simple, as none of us had much experience working with JavaScript, so the first task we worked on was just being able to display card images. We achieved this using React components. A simple map connected values to the card images: [“2S”, “🂢”]. This allowed us to both display player-drawn cards as well as keep track of their numerical value.

Some of the “Cards” code we used in our application
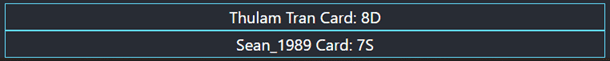
Players could join a game room by subscribing to a Solace topic, for example “War/Game/29”, Then they would send their card to an opponent by publishing it to the same topic. The published event would contain both the card that was drawn as well as the user who played it. This information was displayed at the bottom of the page, and the two last drawn cards were displayed above.

An intense game of war taking place through Solace technology..
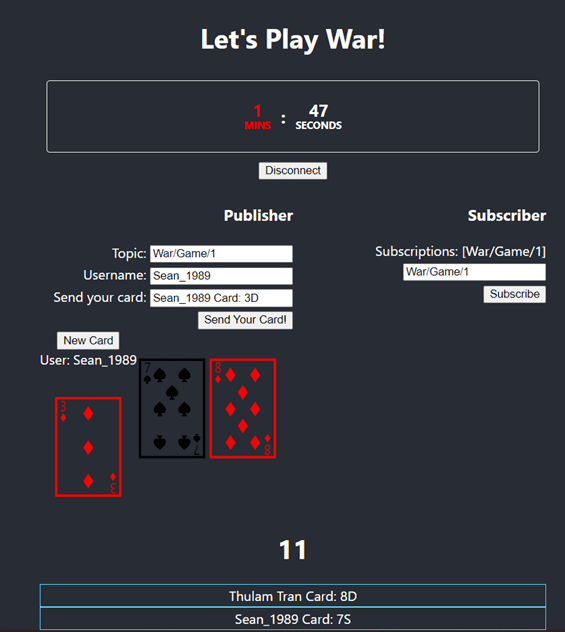
Due to time restrictions, cards were entirely random, and a finite deck was not implemented. So we came up with alternate game modes including a timer and a score system summing the player’s drawn card scores. This is what our final game page looked like:

The main page for our War game.
With more time there were more features we wanted to add, like cleaning up the layout and CSS, allowing multiple opponents (Battle Royale/Last man standing War games) and adding in card animations, but there is only so much you can do in a day. We were happy with what we had accomplished in just a few short hours.
The Presentation
At four o’clock, all the teams gathered on the third floor of Solace’s Kanata HQ (except for those who were remote and attended via a Teams call). We each were given around five minutes to present our projects. All the teams had great ideas and impressive uses of Solace’s technology, and a common theme was simply running out of time. It would be interesting to see what our group of co-ops could accomplish with a bit more time – maybe the next Hackathon could last a week?

The Hackathon teams present their projects at Solace HQ.
In any event, Ed and Michael selected our submission as the winner. We were obviously thrilled but full credit to the other teams as well – they had some great ideas such as an airport booking system and a word-completion game. It was a great experience to meet other co-op students, collaborate and become more familiar with Solace technology. Here’s to more great co-op events in the future!

The winning team!
About the Authors
Explore other posts from category: For Developers

 Co-op Students (2023)
Co-op Students (2023)




